Puis-je avoir un GIF animé avec plus de 256 couleurs par image?
Puis-je avoir un GIF animé avec plus de 256 couleurs par image? Je souhaite créer un fichier GIF animé, mais la palette de couleurs limitée le fait ressembler à une foutaise.
Oui, vous pouvez, avec certaines limitations.

GIF prend en charge les palettes par image (locales) et dispose d'une méthode d'élimination des cadres "telle quelle" qui permet de combiner plusieurs cadres.
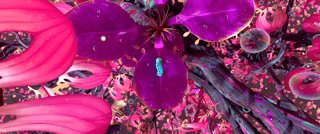
J'ai écrit n encodeur GIF " gifski " en utilisant cette technique . Il produit des animations avec environ 1000-3000 couleurs par image.
Le problème, c'est que vous ne pouvez en tirer parti que lorsque tous les pixels de l'image ne changent pas entre les images. Ainsi, si vous avez quelque chose qui bouge devant un arrière-plan immobile, vous pouvez avoir plus de 256 couleurs d'animation. L'objet en mouvement sera limité à 256 couleurs, mais l'arrière-plan pourrait être composé de plusieurs images avec des palettes différentes. Avec un dithering intelligent, il est même possible de réutiliser des pixels d'objets en mouvement.

Non, vous ne pouvez pas; Le format GIF n'autorise que 256 couleurs.
Aucun fichier GIF n'est limité à 256 couleurs.
Au moins en théorie, vous pouvez empiler des gifs et rendre les couleurs supplémentaires transparentes.
- Tout d’abord, copiez chaque image de manière à en avoir 2.
- Sélectionnez ensuite la zone par couleur avec une sensibilité suffisamment basse pour sélectionner la moitié de l'image.
- Ensuite, effacez tout dans la sélection.
- Maintenant, inversez la sélection.
- Ensuite, passez à l'image suivante.
- Et effacez tout à nouveau.
- Enregistrez le résultat final.
raw-ani.gif - Supprimer la moitié des images.
- Enregistrer avec un nouveau nom de fichier. ani1.gif
- Chargez la version précédemment enregistrée.
- Supprimer l'autre moitié des cadres.
- Sauvegarder à nouveau.
ani2.gif
Piratez du code HTML avec un positionnement absolu et mettez ani2.gif au-dessus de ani1.gif.
Répétez le processus pour faire 4 couches, 8, 16, ce que vous voulez.
Vous pouvez également accélérer le résultat raw-ani.gif et obtenir ce que Kornel a décrit.
Il est possible d’avoir une vraie couleur gif et divers articles sont en ligne, mais ils ne sont pas très pratiques.