Étiquette d'image pour la saisie dans un formulaire non cliquable dans IE11
Le problème
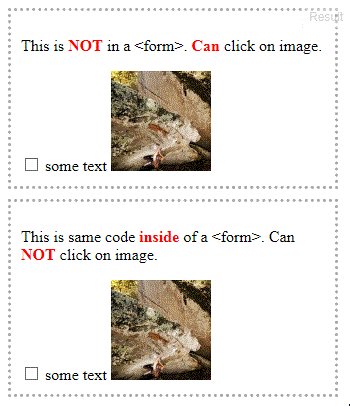
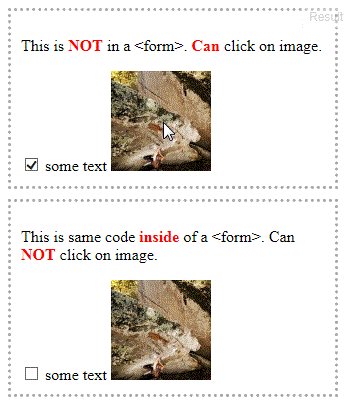
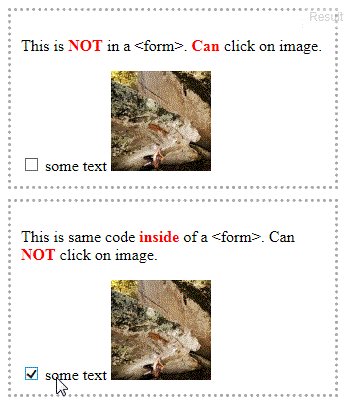
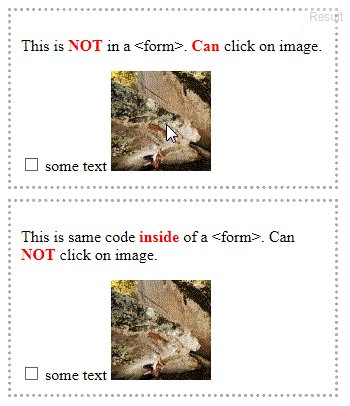
Dans IE11, l'image dans le code suivant est cliquable pour activer/basculer l'entrée dans l'étiquette:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
Alors que l'image dans ce même code, mais à l'intérieur d'un <form> n'est pas cliquable pour activer/basculer l'entrée:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

Notez que dans l'exemple d'animation ci-dessus, je clique sur la deuxième image, ce qui ne fonctionne pas, mais en cliquant sur le texte fonctionne (juste fait pour le démontrer).
Ceci a été testé et reproduit sur:
- IE 11.0.9600.16428 sous Windows 7 Pro SP1 x64.
- IE 11.0.9600.16438 sous Windows RT 8.1 tablette.
- IE 11.0.9600.17105 sous Windows 7 Pro SP1 x64.
- IE 11.0.10240.16431 sur Windows 10
Ce problème ne se produit pas dans IE9, IE10, Microsoft Edge et les autres navigateurs.
Des questions:
- Est-ce que cela peut être résolu sans JS tout en utilisant des balises d'image?
- Sinon, quelles sont les autres solutions possibles?
- (Facultatif) Pourquoi l'image du deuxième exemple ne déclenche-t-elle pas l'élément d'entrée (tout en le faisant dans le premier)?
Une façon de résoudre ce problème est avec pointer-events: none sur l'image et en ajustant l'étiquette avec par exemple display: inline-block. (pointer-eventsest pris en charge dans IE11.)
label{
display: inline-block;
}
label img{
pointer-events: none;
}
Est une question un peu plus ancienne, mais comme elle est assez élevée dans la recherche Google, je posterai ici une réponse de plus qui résout ce problème dans toutes les versions IE.
.
La case à cocher/radio doit être à l'extérieur de l'étiquette, elle doit avoir son propre ID unique et l'étiquette doit avoir l'attribut pour qui contient l'ID de la case à cocher/radio qui est liée à :
<label for="my_lovely_checkbox">Hello good friend</label>
<input type="checkbox" value="Hello" id="my_lovely_checkbox">
Si vous avez fait cela et que vous utilisez PHP (ce que vous êtes probablement), vous pouvez utiliser ce morceau de code:
if (preg_match('~MSIE|Internet Explorer~i', $_SERVER['HTTP_USER_AGENT']) || (strpos($_SERVER['HTTP_USER_AGENT'], 'Trident/7.0; rv:11.0') !== false)) {
?>
<script>
$(document).ready(function() {
$("label img").on("click", function() {
$("#" + $(this).parents("label").attr("for")).click();
});
});
</script>
<?
}
Je connais son JS, mais il n'y a en fait aucun autre correctif pour =< IE10 sans utilisation de JS.
Il détecte toutes les versions d'IE (IE10 et 11 incluses, n'ont aucune idée de Spartan tho, je pense qu'il ne détecte pas celle-là).
Ps.: La réponse ci-dessus ne fonctionne pas réellement pour IE8, IE9 et IE10. Juste pour que tu saches.