Ouvrez l'application et passez les paramètres avec un lien profond à l'aide d'Electron (macOS)
Je veux ouvrir l'application et passer des paramètres avec des liens profonds en utilisant Electron (macOS).
Le projet 'electron-deep-linking-mac-win' est sur GitHub .
Modifié package.json, suivant guide de configuration rapide ‘electron-builder’ pour produire le programme d’installation de mac:
{
"name": "electron-deep-linking-osx",
"version": "1.0.0",
"description": "A minimal Electron application with Deep Linking (OSX)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"keywords": [
"Electron",
"osx",
"deep-linking"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "your.id",
"mac": {
"category": "your.app.category.type"
},
"protocols": {
"name": "myApp",
"schemes": ["myApp"]
}
}
}
Modifié main.js, code ajouté à enregistrer myapp protocole de schéma d'url , écouter événements 'open-url' et enregistrer les arguments:
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Module to display native system dialogs for opening and saving files, alerting, etc.
const dialog = electron.dialog
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
// The setAsDefaultProtocolClient only works on packaged versions of the application
app.setAsDefaultProtocolClient('myApp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault();
log("open-url event: " + url)
dialog.showErrorBox('open-url', `You arrived from: ${url}`)
})
// Log both at terminal and at browser
function log(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
Étapes pour prendre vie :-)
# Clone this repository
git clone https://github.com/oikonomopo/electron-deep-linking-mac-win.git
# Go into the repository
cd electron-deep-linking-mac-win
# Install dependencies
npm install
# Run the app
npm start
# Produce installer
npm run dist
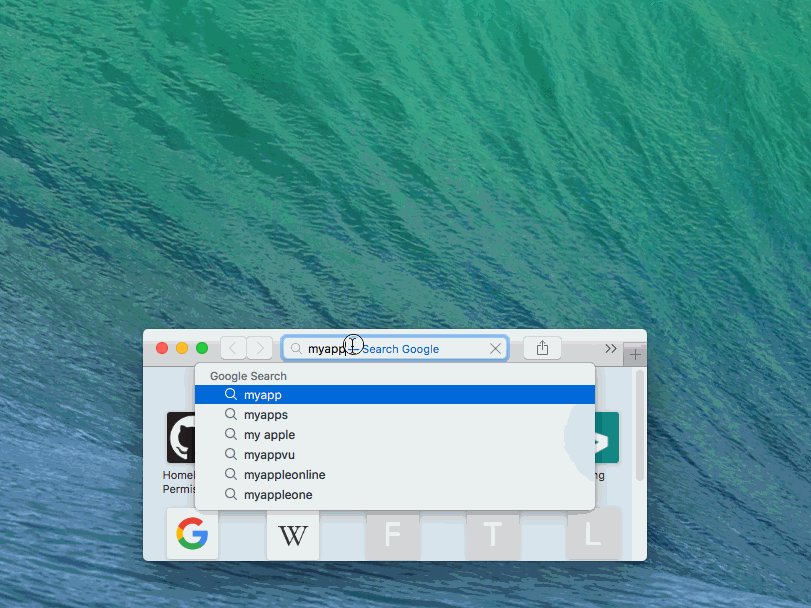
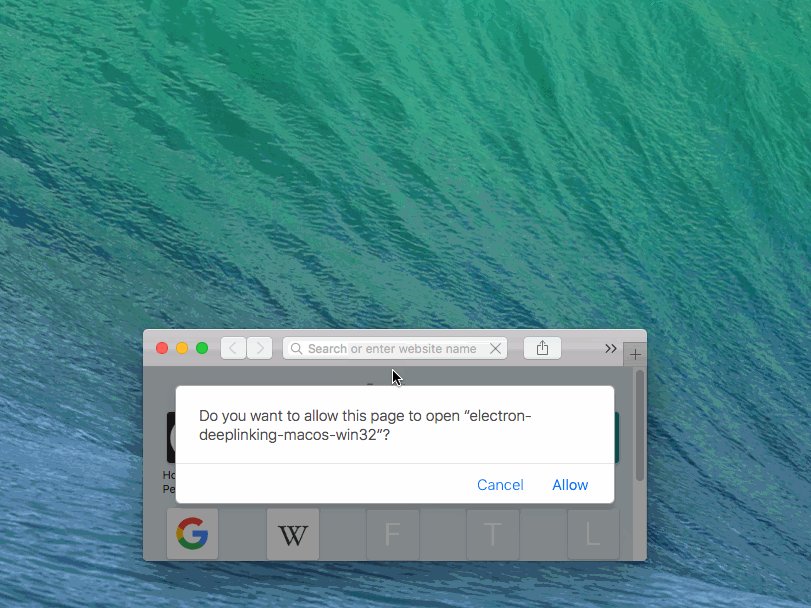
Après avoir exécuté le programme d'installation (electron-deep-linking-mac-win/dist/electron-quick-start-1.0.0.dmg), j'essaie d'ouvrir l'application électron-deep-linking-os avec un lien profond, en saisissant myapp://param dans la barre d'adresse de Safari.
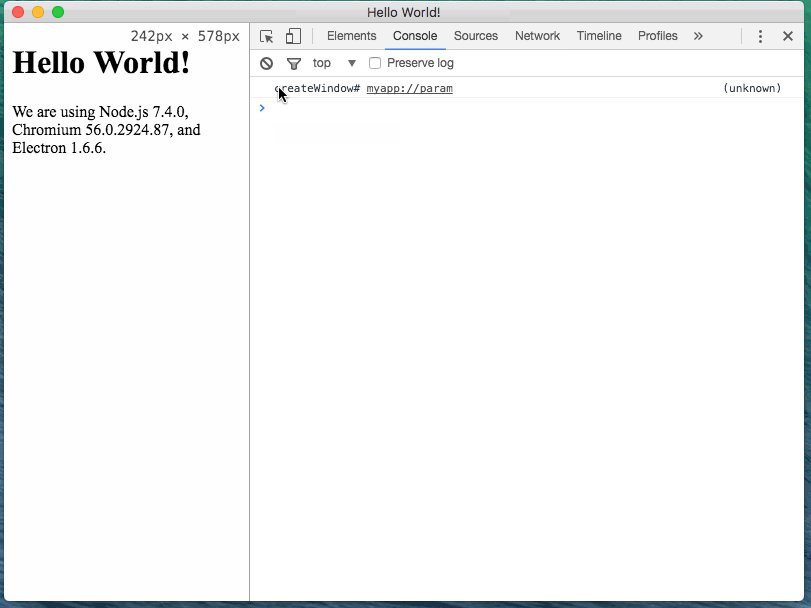
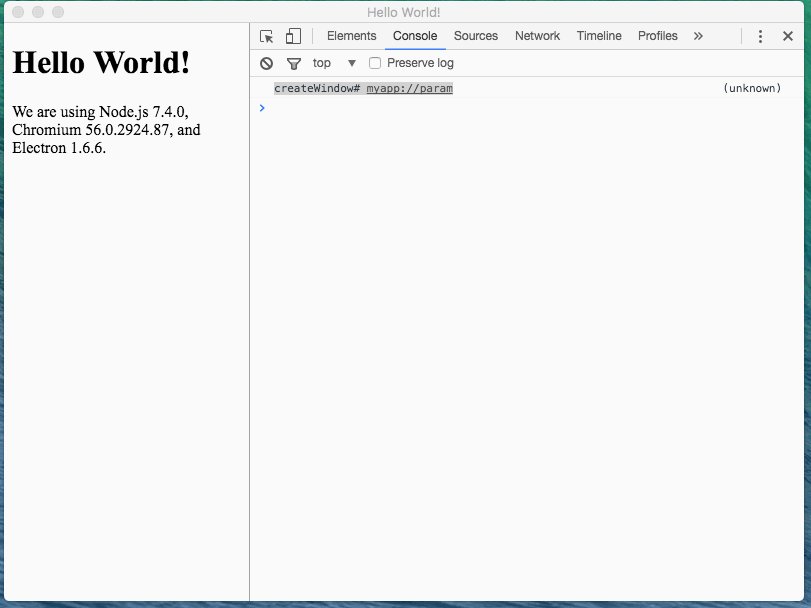
Si l'application est ouverte, elle s'active et je peux voir la boîte de dialogue et le journal
open-url event: myapp://param!Si l'application est fermée, elle s'ouvre, la boîte de dialogue s'affiche avec l'URL appropriée mais n'est pas connectée à la console de développement!
Pourquoi avec dialog module url s'affiche correctement, mais n'est pas connecté à la console de développement? Comment l'enregistrer?
Recherche d'une solution utilisant uniquement electron-builder ( qui utilise electron-packager ) !
Résolu pour macOS et win32 (Projet mis à jour 'électron-deep-linking-mac-win' sur GitHub ).
package.json:
{
"name": "electron-deeplinking-macos-win32",
"version": "0.0.1",
"description": "Minimal Electron application with deep inking (macOS/win32)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"author": "oikonomopo",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "oikonomopo.electron-deeplinking-macos-win32",
"protocols": {
"name": "electron-deep-linking",
"schemes": ["myapp"]
},
"mac": {
"category": "public.app-category.Reference"
},
"win": {
}
}
}
main.js:
const {app, BrowserWindow} = require('electron')
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
// Deep linked url
let deeplinkingUrl
// Force Single Instance Application
const shouldQuit = app.makeSingleInstance((argv, workingDirectory) => {
// Someone tried to run a second instance, we should focus our window.
// Protocol handler for win32
// argv: An array of the second instance’s (command line / deep linked) arguments
if (process.platform == 'win32') {
// Keep only command line / deep linked arguments
deeplinkingUrl = argv.slice(1)
}
logEverywhere("app.makeSingleInstance# " + deeplinkingUrl)
if (win) {
if (win.isMinimized()) win.restore()
win.focus()
}
})
if (shouldQuit) {
app.quit()
return
}
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Protocol handler for win32
if (process.platform == 'win32') {
// Keep only command line / deep linked arguments
deeplinkingUrl = process.argv.slice(1)
}
logEverywhere("createWindow# " + deeplinkingUrl)
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// Define custom protocol handler.
// Deep linking works on packaged versions of the application!
app.setAsDefaultProtocolClient('myapp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault()
deeplinkingUrl = url
logEverywhere("open-url# " + deeplinkingUrl)
})
// Log both at dev console and at running node console instance
function logEverywhere(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
Description du code main.js:
À
let deeplinkingUrl, Nous conservons l'URL fournie.Sur la plate-forme macOS, cela est capturé à événement
'open-url', nous le définissons avecdeeplinkingUrl = url! (Voir// Protocol handler for osx)Sur la plate-forme win32, cela est enregistré à
process.argvavec d'autres arguments. Pour obtenir uniquement l'url fournie,deeplinkingUrl = argv.slice(1). (Voir// Protocol handler for win32)À méthode
app.makeSingleInstancenous vérifions quelle plateforme nous sommes et nous définissonsdeeplinkingUrlen conséquence! Si nous sommes sur la plate-forme win32, l'URL est située dans la variableargvà partir du rappel, sinon sur macOS aurait déjà dû être définie sur l'événement'open-url'! (Voir// Force Single Instance Application)
Vous devez configurer le open-url événement dans le will-finish-launching rappel selon la documentation . J'ai eu un comportement bizarre similaire avec open-file jusqu'à ce qu'il soit configuré dans le will-finish-launching rappeler.
Vous remarquez qu'ils l'ont fait de cette façon dans l'exemple auquel vous liez .
Bien qu'il le mentionne sous will-finish-launching, il faut vraiment le mentionner sous le open-url et open-file docs aussi car c'est assez facile à manquer.
app.on('will-finish-launching', () => {
// Protocol handler for osx
app.on('open-url', (event, url) => {
event.preventDefault();
log("open-url event: " + url)
})
});